Password managers
Styling encapsulation relies on the "shadow DOM" browser feature.
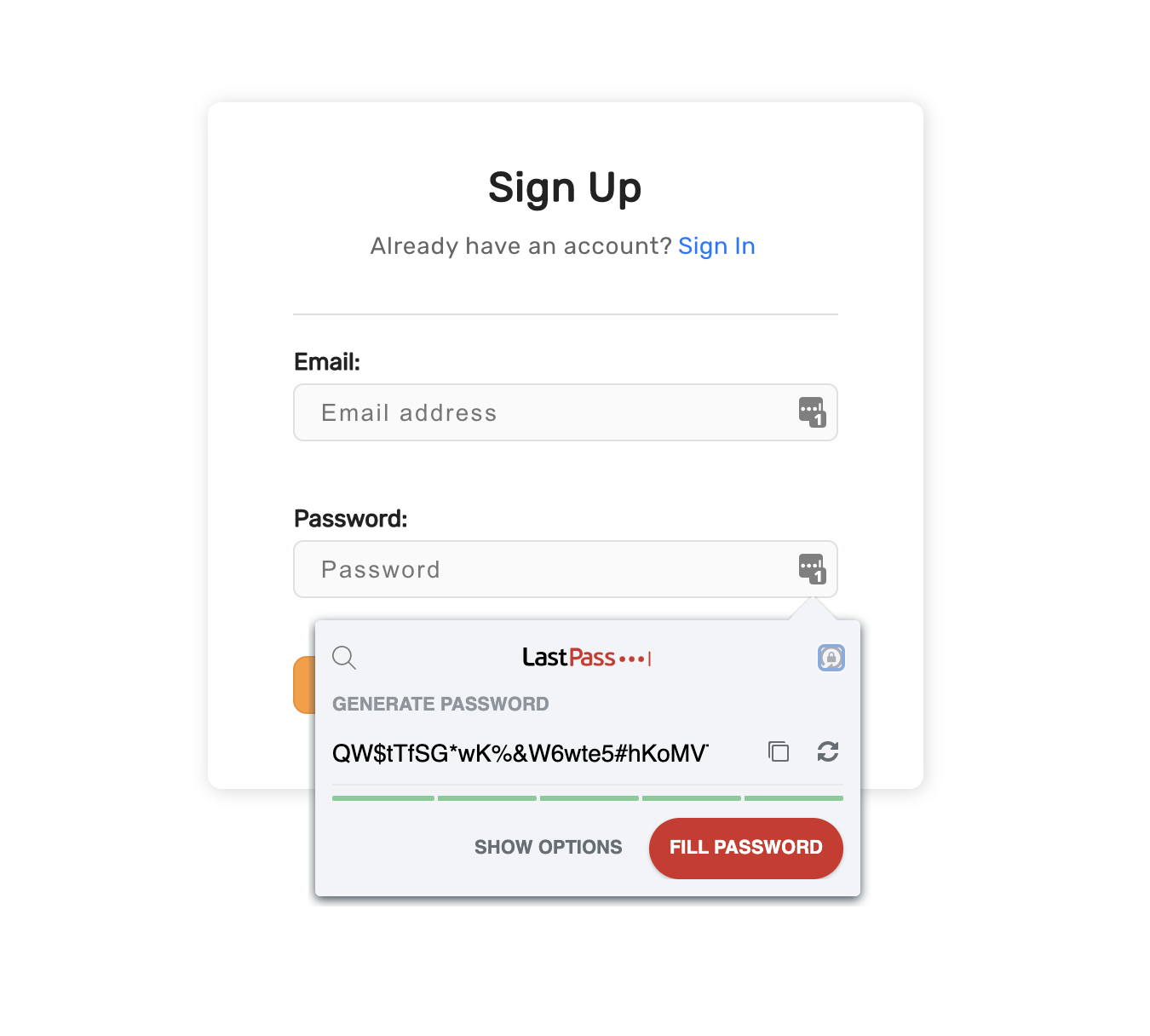
Unfortunately, password managers such as Dashlane, LastPass, OnePassword, etc do not detect authentication forms fields inside shadow DOMs.
Therefore, if you would like to make sure that your end users can use their password managers, you will have to disable shadow DOM.
- ReactJS
- Angular
- Vue
- Plain JavaScript
- React Native
Note
You can use the
You can refer to this example app as a reference for using the
supertokens-web-js SDK which exposes several helper functions that query the APIs exposed by the SuperTokens backend SDK.You can refer to this example app as a reference for using the
supertokens-web-js SDK.Note
To use SuperTokens with React Native you need to use the
To add login functionality, you need to build your own UI and call the APIs exposed by the backend SDKs. You can find the API spec here
supertokens-react-native SDK. The SDK provides session management features.To add login functionality, you need to build your own UI and call the APIs exposed by the backend SDKs. You can find the API spec here
What type of UI are you using?
Prebuilt UICustom UI
What type of UI are you using?
Prebuilt UICustom UI
import SuperTokens from "supertokens-auth-react";import EmailPassword from "supertokens-auth-react/recipe/emailpassword";
SuperTokens.init({ appInfo: { apiDomain: "...", appName: "...", websiteDomain: "..." }, recipeList: [ EmailPassword.init({ useShadowDom: false }) ]});
caution
- SuperTokens uses only randomized styles to define its styling so disabling shadow DOM should not impact the rest of your application's styles. On the other hand, when disabling Shadow DOM, make sure to verify that your CSS does not impact how SuperTokens UI is rendered.
- Shadow DOM will always be disabled with Internet Explorer since it does not support it. Similarly, if you intend to support Internet Explorer for your application make sure to verify how SuperTokens UI is rendered.
 supertokens-auth-react
supertokens-auth-react